Never Design another Website without this tool
Build Responsive & Accessible websites 5x Faster with Polypane
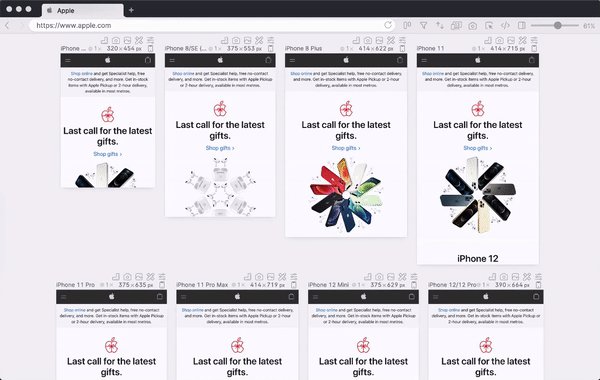
Your website needs to seamlessly work on iPhone, Android phones, iPads, Tablets, Laptops, Desktops, 4K screens, 5K screens, TVs…
The list is never ending. But you get the point.
Your websites need to be responsive, compatible, accessible across all the devices & browsers to keep your visitors engaged.
Without engagement, your SEO & Conversions are sure to go down the hill. It’s time to fix all of that with a single tool.
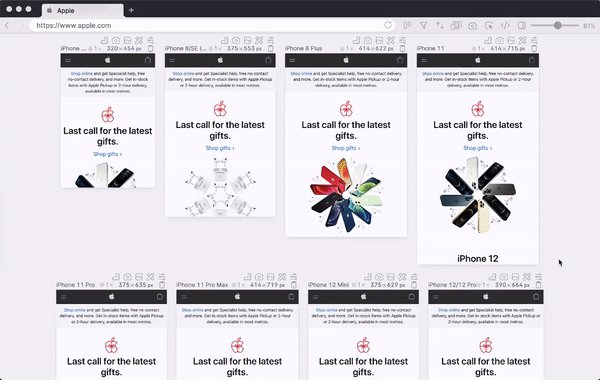
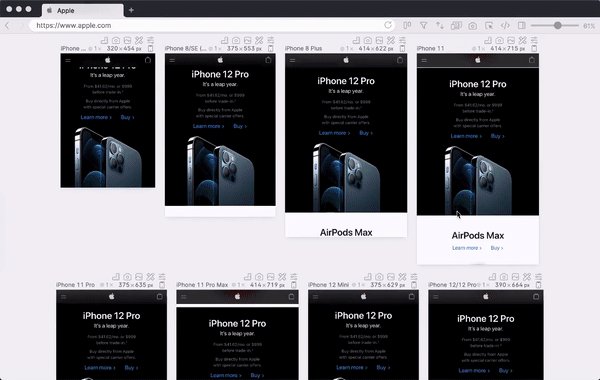
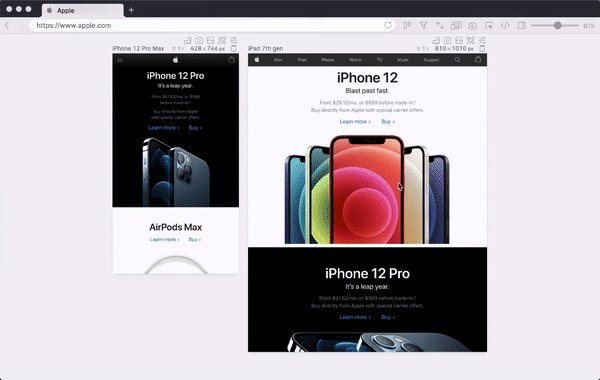
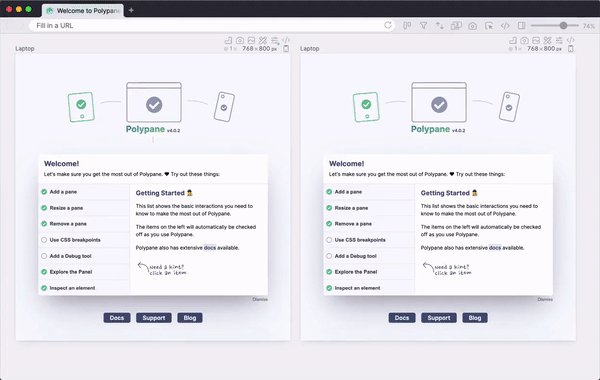
Polypane is your desktop browser that shows your site in multiple viewports at the same time, and keeps them all in sync, provides you with dozens of debugging tools to improve every aspect of web design & development.
From responsive design, testing, to social media previews & actionable accessibility tips, Polypane has got you covered.
Gone are the days where you tried to resize your Chrome browser to check your websites’ compatibility for several browsers, devices & resolutions.
What’s worse is, running those compatibility tests one at a time. No one has got time to do that!
With Polypane, you can test not only that but also the clicks, scrolls typing & hover-over, all at once from a single window. Plus, you can emulate popular devices with a single click.

You can make edits to your designs real-time, and watch how they fit in across hundreds of devices & browsers in real-time.
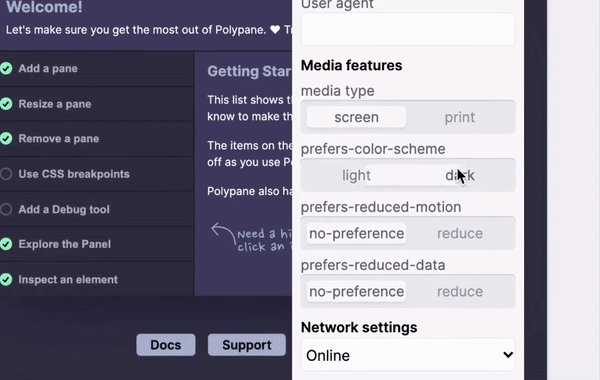
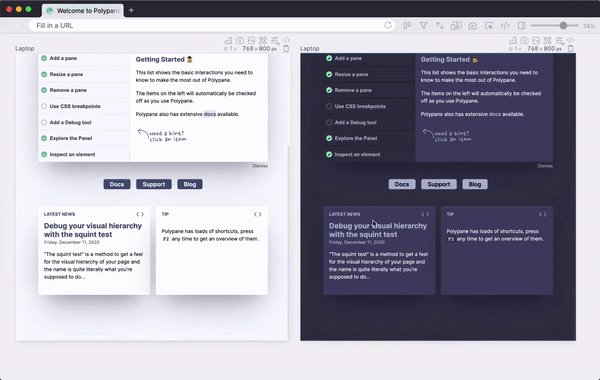
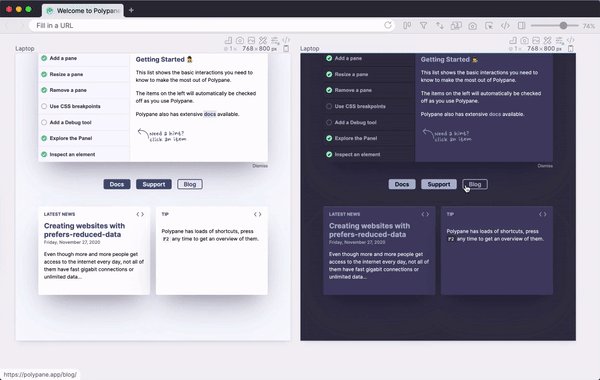
Love Dark Mode? Polypane has got you covered.
You can design/develop the websites in light & dark mode side by side. (That’s dope, Charlie!!)
Speaking of designing, you can run CSS checks to identify any code breaks & also fix it with the custom, built in debugging tools for every, single pane.

With the Polypane’s built-in browser, you always can access the documentation quickly on the side without having the leave the project.
(We hate switching tabs in the middle of the work, as much as you do)
Preview how your websites are going to appear when shared on social media. Polypane will also tell you which values are missing and how to fix the errors it finds.
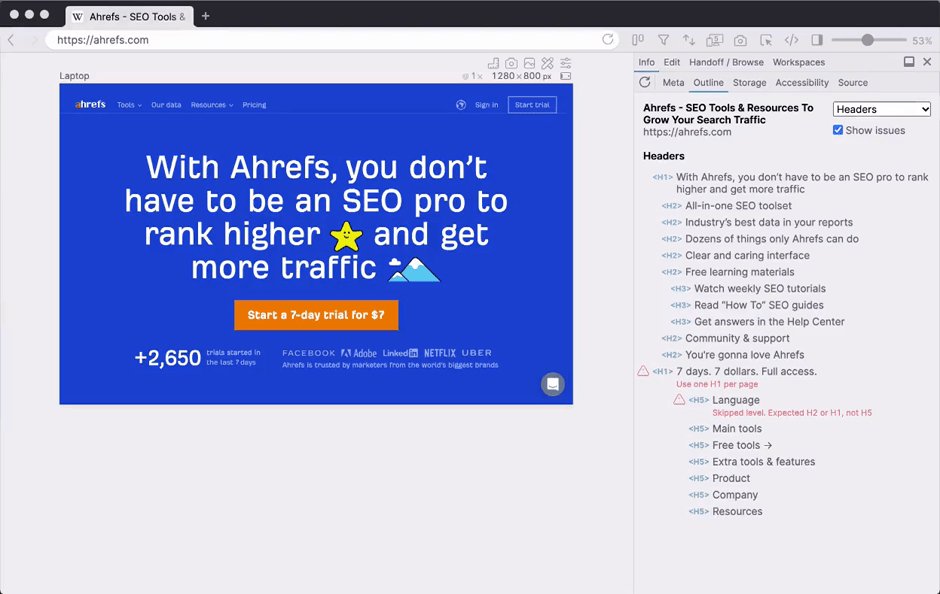
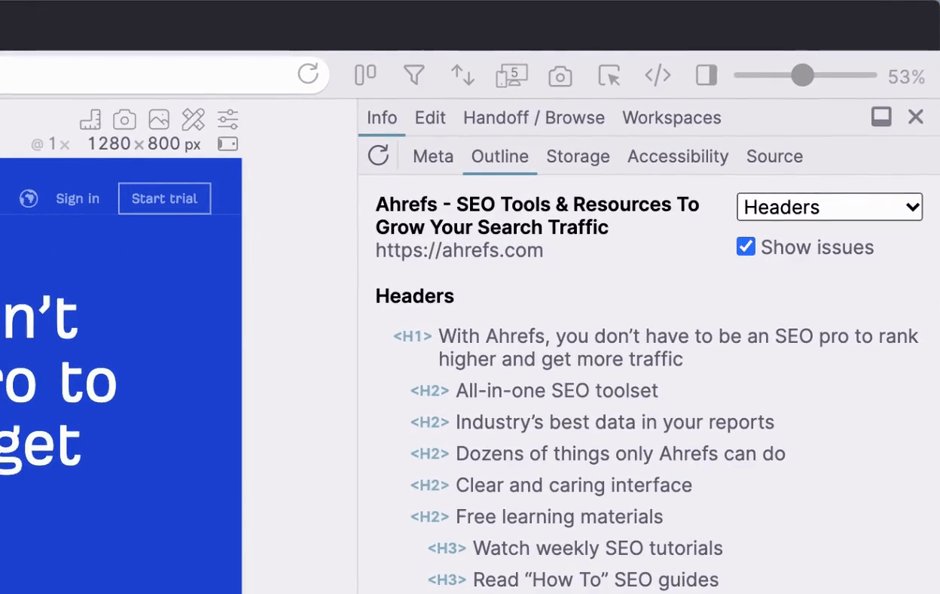
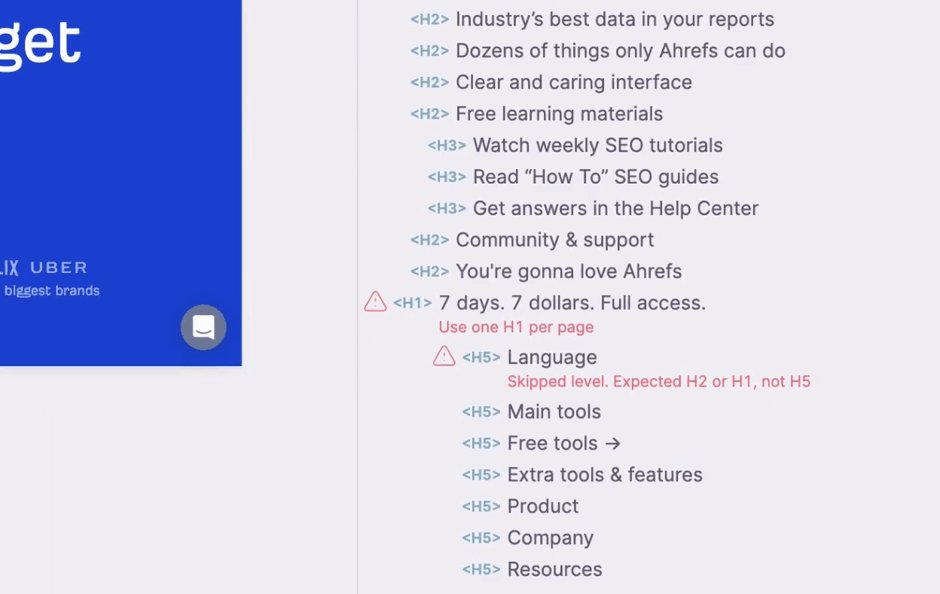
Visualize the entire structure of your webpages, and Polypane will alert you the broken links automatically.

Wait, there’s a lot more to cover.
For now, let’s take a quick look at the built-in accessibility checker.
From color blindness, contrast testing to visual impairments & reachability, there are over 80 different A11y tests you will need to check for Accessibility.
Polypane checks all of that for you, providing you actionable feedback to act upon.